En 2019, une certaine chaîne YouTube avait attiré l’attention sur Spirale. Colin Stetson, le compositeur derrière des merveilles comme « Hérédité » et « The Menu », a été présenté.
L’attente est insoutenable. Les murmures sur la potentielle adaptation animée de Spirale ont débuté en 2019. Avec des indices glanés ici et là, tout porte à croire que cette réalisation, fusionnant techniques traditionnelles et innovation, pourrait redéfinir le monde de l’animation.
Spirale en anime : Hiroshi Nagahama aux commandes
Pour ceux qui s’y connaissent, le choix de Hiroshi Nagahama apparaît comme une évidence. Il serait difficile de ne pas reconnaître son talent. Sa fusion entre techniques anciennes et innovations modernes fait de lui un candidat idéal. Avec lui, on peut s’attendre à de grandes choses.
La rotoscopie : un choix audacieux ?
La rotoscopie suscite couramment la controverse, selon l’opinion générale. Bien qu’elle puisse, lorsqu’elle est mal employée, déstabiliser, elle a aussi le potentiel d’enrichir l’animation d’une manière inédite. D’ailleurs, il serait intéressant de noter que cette technique pourrait être centrale dans « Spirale ». Si l’on se fie aux teasers, ce choix semble déjà confirmé.
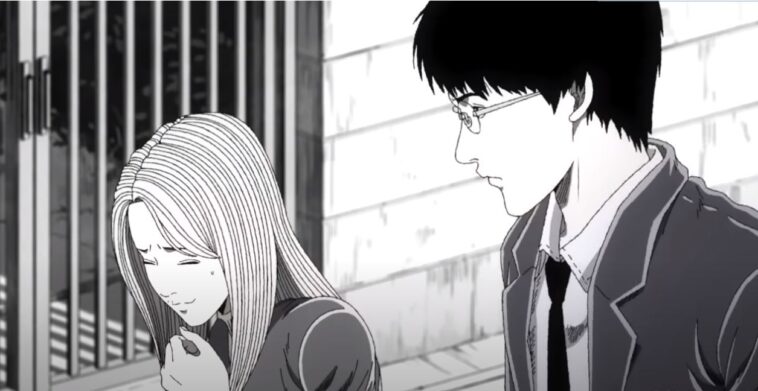
La combinaison de la vision de Nagahama avec les tonalités oniriques de Colin Stetson s’annonce prometteuse. De plus, il est souvent dit que le noir et blanc, prédominant dans les scènes, pourrait amplifier l’essence artistique de Ito. Par ailleurs, il est impossible de ne pas mentionner l’impact que pourrait avoir la musique. Elle semble prête à transporter le spectateur dans un univers à la fois étrange et familier.
Toutefois, une question demeure. N’y a-t-il pas un risque que cette adaptation, bien qu’authentique à sa source, manque d’originalité ? Dans le monde de l’animation, ne recherche-t-on pas constamment à surprendre ? Il serait essentiel de garder à l’esprit que l’innovation ne doit pas empiéter sur l’originalité. Après tout, n’est-ce pas le défi principal des adaptations ? Seul l’avenir nous le dira.



GIPHY App Key not set. Please check settings